| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 웹
- 개발 환경 구축
- HTML
- 새로운 언어
- NPM
- 통합 개발 환경
- 구글
- php
- 라라벨 설치
- composer
- 웹 개발
- laravel
- 라라벨
- 배우기 쉬운 언어
- 아누북스
- Java
- go언어
- 경희대학교 국제캠퍼스
- 소프트웨어융합학과
- 객체지향프로그래밍
- C
- 웹 강의
- tailwindcss
- 별별 웹 용어
- C++
- 태그
- 백엔드
- .md
- 마크다운 문법
- HTTP
- Today
- Total
목록전체 글 (44)
세상의 모든 지식
 [Bootstrap.css] 부트스트랩을 이용해 포트폴리오 사이트 만들기
[Bootstrap.css] 부트스트랩을 이용해 포트폴리오 사이트 만들기
0. 도입 안녕하세요! 이번 시간에는 간단하게 부트스트랩의 기본 구성요소들을 이용해 포트폴리오 사이트를 만들어 보겠습니다. 완성된 결과물은 다음과 같은 모습입니다. 1. 포트폴리오 사이트 레이아웃 구성 저는 Adobe사의 UI/UX 디자인툴인 XD를 이용해 다음과 같은 레이아웃을 구성해 보았습니다. 실제 웹 디자인 작업에도 많이 사용되는 툴이기 때문에 알아두시면 좋을 것 같습니다. 기회가 된다면 XD에 대한 강좌도 올리도록 하겠습니다! 하지만 모두가 이런 높은 퀄리티의 웹 디자인이 있어야만 개발을 할 수 있는 것은 아닙니다. 실제로 저는 웹 디자인 시안 없이 작업하는 경우가 다반사고 막상 디자인이 주어진다고 해도 디자인과 100% 똑같이 개발하는 것은 거의 불가능에 가깝습니다. 때문에 저는 개발을 시작하..
 [Bootstrap.css] 속성 웹 개발을 위한 풀스택 프레임워크
[Bootstrap.css] 속성 웹 개발을 위한 풀스택 프레임워크
0. 도입 오랜만에 돌아왔습니다! 오늘은 제가 가장 많이 사용하고 사랑하는 프레임워크 중 하나인 부트스트랩에 대한 강의를 해보겠습니다. 부트스트랩은 2010년에 처음 제작된 css 프레임워크입니다. 예전에 제작된 웹서비스들은 대부분 부트스트랩 3을 사용하고 있고, 현재 버전은 4.3.1입니다. 저희는 최신 버전의 부트스트랩을 이용하여 쉽고 빠르게 웹 개발을 해보도록 하겠습니다. 부트스트랩(Bootstrap) 공식 사이트 : https://getbootstrap.com/ 1. 프레임워크(Framework)란? 시작하기에 앞서 먼저 프레임워크(Framework)에 대하여 알아보겠습니다. 프레임워크의 사전적인 의미는 '뼈대'입니다. 건물을 지을 때, 혹은 어떤 프로젝트를 진행할 때 기초가 되는 틀이자 전체 작..
2019.05.27.(월) 경희대학교 학부생들을 대상으로 'Python for Beginners'라는 발표를 진행했습니다! 발표 자료 첨부할게요! 많이 공유해주세요! 발표자료 : https://drive.google.com/file/d/1BF7me1bV3erJ1kAKZ1uzbG2SQTVAzd5E/view?usp=sharing
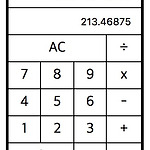
 [별별 웹 특강] HTML + javascript 계산기 만들기 프로젝트!
[별별 웹 특강] HTML + javascript 계산기 만들기 프로젝트!
0. 도입안녕하세요! '별별 웹 특강' 게시판에는 간단하게 만들어 볼 수 있는 프로젝트들을 올려 보려고 합니다! 정말로 간단간단하게 만들 수 있는 프로젝트 들이니까 부담 가지지 말구! 그리고 최대한 자세하게 설명해 보려고 하겠지만, 그래도 이해할 수 없으면 넘어가도 좋습니다! 앞으로 다른 웹 특강들을 하면서도 사용하게 될 것이기 때문에, 반복적으로 겪으면서 서로 친해지도록 해보세요! 결과물 우선, 우리가 만들게 될 결과물입니다! 디자인은 맥용 계산기를 참고 했습니다.나름의 스타일링도 하면서 신경 썼어요~ 그럼 함께 만들어 보도록 하죠. | 목차 |계산기 구조 만들기tablecolspan과 rowspan간단한 스타일링계산기에 식 입력 받기html 태그의 onclick 속성 사용하기javascript 함수와..
