| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Java
- 경희대학교 국제캠퍼스
- 개발 환경 구축
- 배우기 쉬운 언어
- php
- C
- 라라벨 설치
- 새로운 언어
- 태그
- 소프트웨어융합학과
- composer
- 웹 강의
- 객체지향프로그래밍
- 라라벨
- 백엔드
- laravel
- .md
- go언어
- 웹 개발
- 구글
- 별별 웹 용어
- 통합 개발 환경
- HTML
- NPM
- 아누북스
- tailwindcss
- HTTP
- C++
- 웹
- 마크다운 문법
- Today
- Total
세상의 모든 지식
[Bootstrap.css] 부트스트랩을 이용해 포트폴리오 사이트 만들기 본문

0. 도입
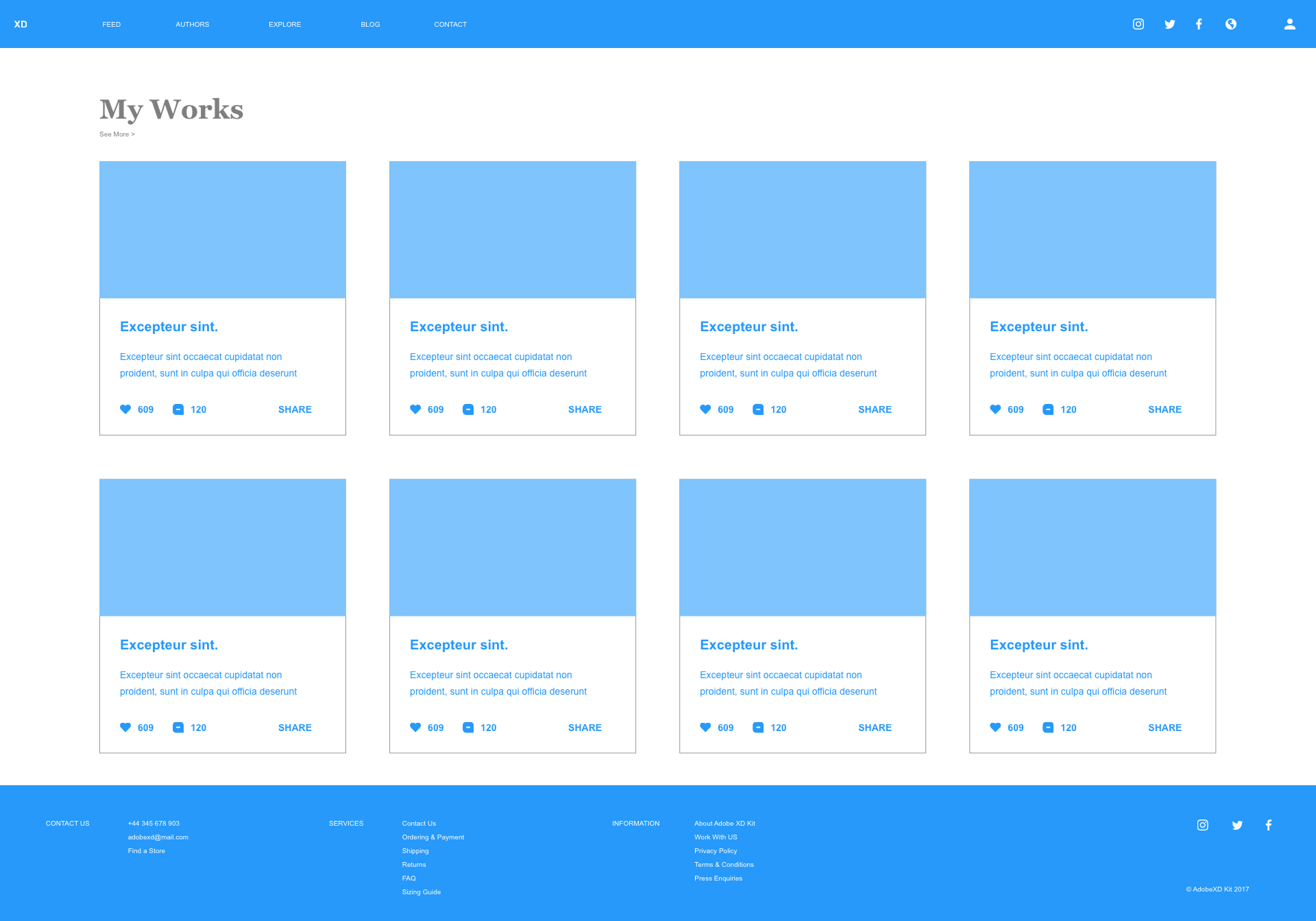
안녕하세요! 이번 시간에는 간단하게 부트스트랩의 기본 구성요소들을 이용해 포트폴리오 사이트를 만들어 보겠습니다. 완성된 결과물은 다음과 같은 모습입니다.

1. 포트폴리오 사이트 레이아웃 구성

저는 Adobe사의 UI/UX 디자인툴인 XD를 이용해 다음과 같은 레이아웃을 구성해 보았습니다. 실제 웹 디자인 작업에도 많이 사용되는 툴이기 때문에 알아두시면 좋을 것 같습니다. 기회가 된다면 XD에 대한 강좌도 올리도록 하겠습니다!
하지만 모두가 이런 높은 퀄리티의 웹 디자인이 있어야만 개발을 할 수 있는 것은 아닙니다. 실제로 저는 웹 디자인 시안 없이 작업하는 경우가 다반사고 막상 디자인이 주어진다고 해도 디자인과 100% 똑같이 개발하는 것은 거의 불가능에 가깝습니다.
때문에 저는 개발을 시작하기에 앞서서 디자인에 대한 아이디어를 아래의 웹사이트들에서 얻습니다. 여러분들도 가서 웹 디자인과 레이아웃 구성에 대한 아이디어들을 많이 얻어오셨으면 좋겠습니다.
- Uplabs - https://uplabs.com/
- Dribbble - https://dribbble.com/
그러면 우선 이번 강좌에서는 위의 레이아웃으로 개발을 진행하겠습니다.
2. 부트스트랩 구성요소(Component) 살펴보기
앞의 강좌에서도 언급했듯이 부트스트랩은 우리가 웹 개발에 사용할 수 있는 구성요소들을 미리 만들어 놓은 도구 모음입니다. 우리는 단순히 그 도구들을 가져다가 붙여 넣기만 하면 됩니다!
우리가 사용할 수 있는 도구의 목록들은 부트스트랩 공식 사이트의 'Document'에서 확인할 수 있습니다. 우리는 그 중에서도 'Components' 탭에 있는 도구들을 먼저 살펴보겠습니다.

'Components' 탭 안쪽을 살펴보면 우리가 사용할 수 있는 도구들의 리스트가 나열되어 있습니다. 다음과 같은 도구들이 있습니다.
- Alerts - 경고창을 만들 때 사용합니다.
- Badge - 뱃지를 만들 때 사용합니다.
- Breadcrumb - 사용자가 현재 어떤 위치에 있는지 알려줄 때 사용합니다.
- Buttons
- Button group
- Card
- Carousel - 슬라이더(Slider)를 만들 때 사용합니다.
- Collapse - 다른 프레임워크에서는 아코디언(Accordion)이라고도 합니다.
- Dropdowns
- Forms
- Input group
- Jumbotron - 전광판을 만들 때 사용합니다. 다른 프레임워크에서는 Hero(헤로)라고도 합니다.
- List group - List들의 그룹입니다.
- Media object
- Modal - 모달창을 만들 때 사용합니다.
- Navs
- Navbar - 네비게이션 바를 만들 때 사용합니다.
- Pagination - 페이지네이션 네비게이션을 만들 때 사용합니다.
- Popovers - 팝오버를 만들 때 사용합니다.
- Progress - 어떤 작업의 진행 상태를 나타낼 때 사용합니다.
- Scrollspy - 스크롤 정도에 따라 반응하는 액션을 구현할 때 사용합니다.
- Spinners - 로딩 중임을 나타내는 스피너를 구현할 때 사용합니다.
- Toasts - 토스트 알림을 구현할 때 사용합니다.
- Tooltips - 툴팁을 구현할 때 사용합니다.
엄청나게 많은 도구들이 있어서 일일이 상세한 설명을 드릴 수는 없지만 부트스트랩에 설명이 잘 나와 있습니다. 설명을 읽고 사용하시면 큰 무리 없이 필요한 기능들을 쉽게 웹사이트에 추가하실 수 있을 겁니다!
참고로 도구들의 이름은 사람들 사이에서 암묵적으로 정해진 것들입니다. 중요하지는 않지만 기억해 두도록 합시다!
그 중에서도 우리는 오늘
- Navbar
- Card
- Grid
- Container
정도를 사용해 웹 사이트를 만들어 볼 예정입니다!
3. 본격적으로 개발 시작하기
개발에 앞서 부트스트랩을 사용할 준비를 마치셔야 합니다. 부트스트랩 기본 템플릿 세팅 방법은 아래의 링크에서 확인하실 수 있습니다.
2019/07/23 - [특강/웹 개발 속성 강좌] - [Bootstrap.css] 속성 웹 개발을 위한 풀스택 프레임워크
- 네비게이션 바(Navbar) 사용하기
웹사이트 상단의 바를 '네비게이션 바(Navbar)'라고 합니다. '사람들에게 어디로 가야하는지 알려주는 막대'라는 뜻이죠.
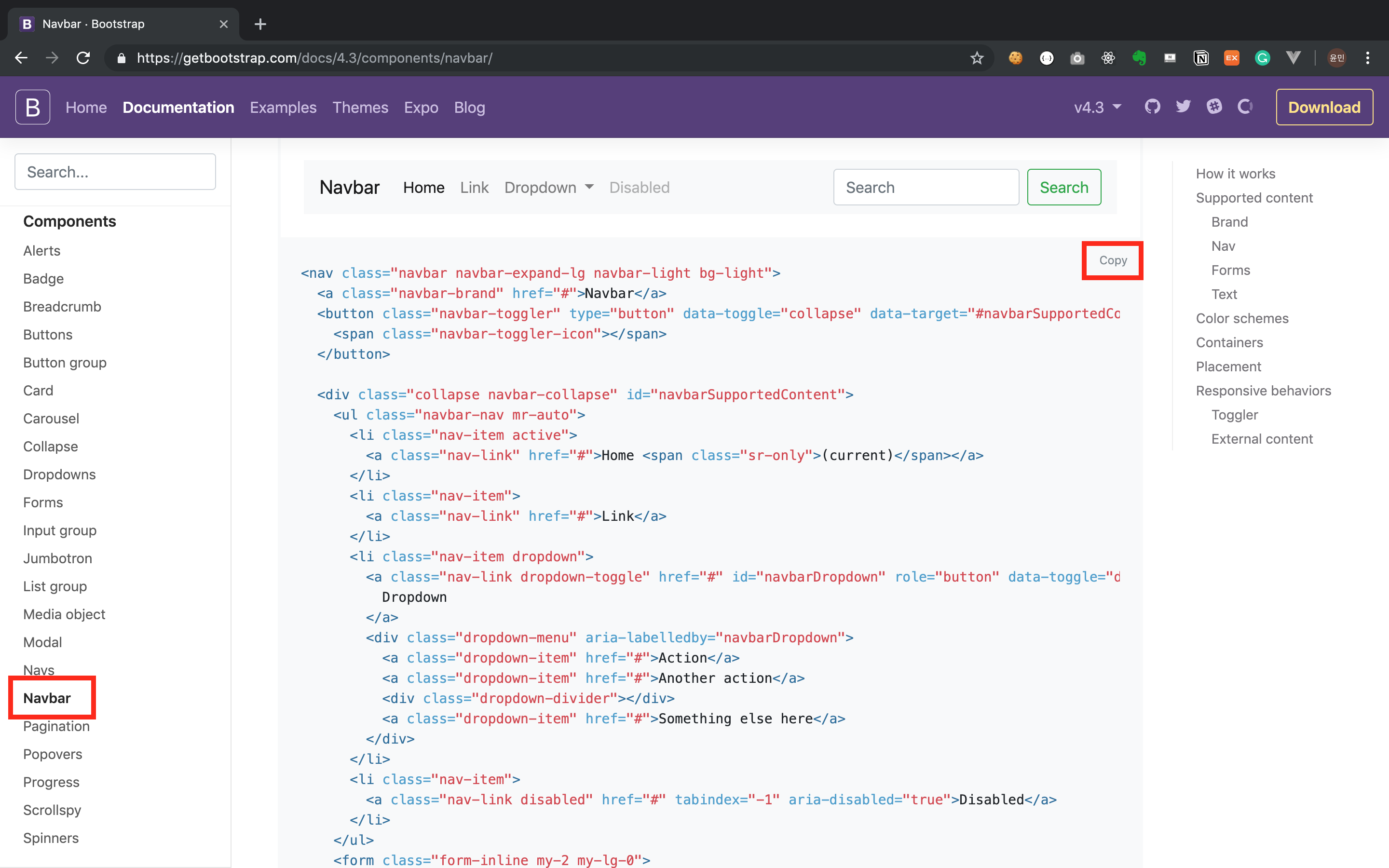
부트스트랩 Document 좌측의 'Navbar' 탭을 눌러주세요. 그리고 스크롤을 내려 다음의 예제를 찾아 복사해 주세요.

그리고 앞 강의에서 만들어둔 기본 템플릿에 붙여넣어 주세요.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>그러면 다음과 같은 결과를 볼 수 있습니다.

간단하죠? 이런 식으로 다른 구성요소들도 추가해 주면 됩니다! 부트스트랩 공식 도큐먼트를 많이 돌아다니면 다닐수록 더 다양한 도구를 접할 수 있습니다!
- 컨테이너(Container)
컨테이너(Container)는 말 그대로 다른 구성요소들을 담을 수 있는 바구니의 역할을 수행합니다. 다른 어떤 웹사이트를 방문하더라도 내용이 좌측 끝부터 오른쪽 끝까지 꽉 채워져 있는 웹사이트는 찾아볼 수 없습니다.
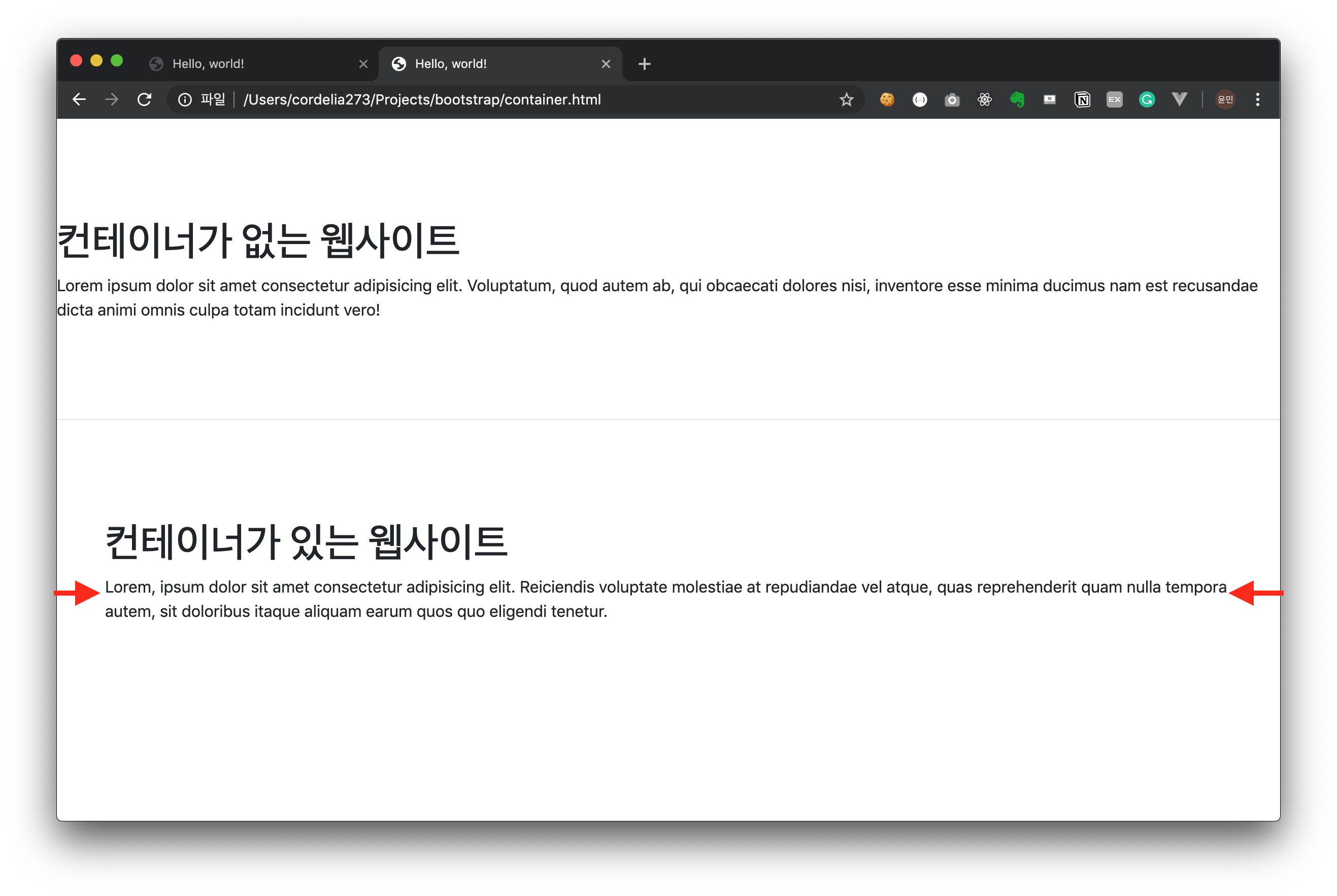
그 대신에 사람들이 조금 더 글을 읽기 편하게 하기 위해 사이트의 양옆에 일정한 공백을 두죠. 그것이 바로 컨테이너입니다. 다음과 같은 차이가 있습니다.

위의 결과에서 볼 수 있듯이 컨테이너가 없으면 글을 읽기가 불편하고 답답한 느낌이 듭니다. 그렇기 때문에 크든 작든 컨테이너는 웹사이트에 꼭 필요한 요소입니다. 당연히 부트스트랩은 컨테이너와 관련된 도구도 미리 만들어 놓았습니다.
'container'라는 클래스로 사용할 수 있습니다.
<div class="container">
안쪽으로 들일 내용을 여기에 입력하시면 됩니다!
</div>- 그리드(Grid)
전 강좌에서 그리드의 원리에 대해서 간략하게 설명했었습니다. 이번 시간에 조금 더 보충 설명을 하려고 합니다!
그리드는 테이블과 같이 행과 열로 이루어져 있습니다. 그래서 하나의 행 안에 여러 개의 열이 들어가는 형태를 하고 있죠.
그리드는 다음과 같이 사용할 수 있습니다.
<div class="row">
<div class="col-6">
화면을 절반으로 나눕니다.
</div>
<div class="col-6">
화면을 절반으로 나눕니다.
</div>
</div>그리드는 반드시 열(row) 안에 행(column)들이 들어가야합니다. 그리고 행에는 12칸 중에서 내가 사용하고 싶은 칸의 개수를 '-'와 함께 입력해 주어야합니다.
그러면 컨테이너와 그리드를 이용해 2개의 열을 만들고 각각의 열을 4칸으로 분할해 봅시다!
네비게이션 바 코드 뒤에 다음과 같은 코드를 추가해 주세요.
<div class="container">
<div class="row">
<div class="col-3"></div>
<div class="col-3"></div>
<div class="col-3"></div>
<div class="col-3"></div>
</div>
<div class="row">
<div class="col-3"></div>
<div class="col-3"></div>
<div class="col-3"></div>
<div class="col-3"></div>
</div>
</div>이렇게 하면 컨테이너를 만들어 내용의 양 옆에 여백을 주고, 안쪽에는 2개의 열을 만들고 각각의 열을 4칸으로 분할할 수 있습니다!
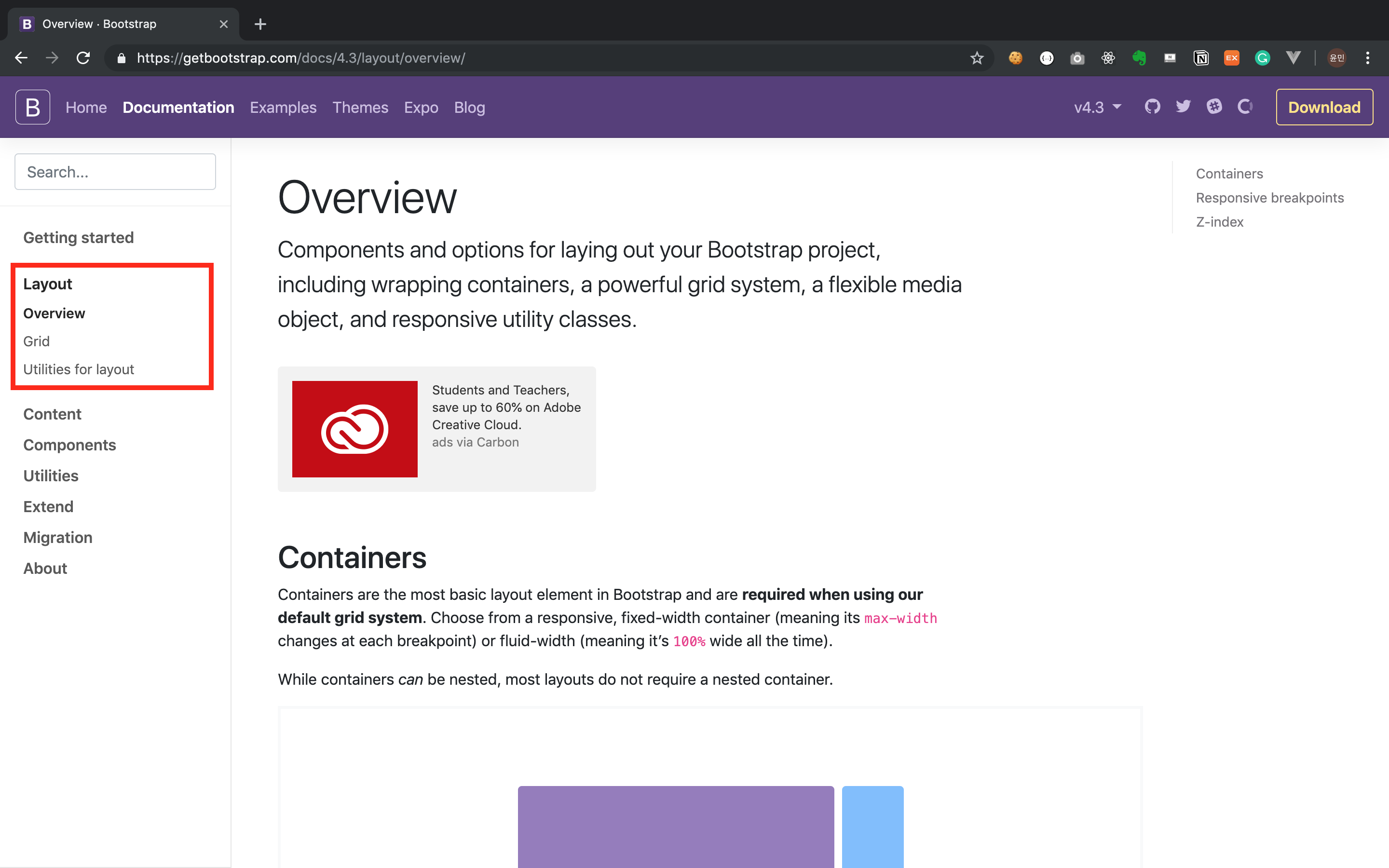
참고로 그리드와 컨테이너에 관련된 문서는 도큐먼트의 'Layout' 탭에서 확인하실 수 있습니다.

- 카드(Card)
우리는 4개로 분할된 공간들 안에 카드를 넣을 겁니다! 자신의 작품의 사진이 들어간 멋진 카드를 말이죠! 카드에 관련된 코드는 'Components > Card'에서 찾을 수 있습니다! 다음 예제의 코드를 복사해서 그리드의 열 안에 붙여 넣어 주세요!

<div class="container">
<div class="row">
<div class="col-3">
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-3"></div>
<div class="col-3"></div>
<div class="col-3"></div>
</div>
<div class="row">
<div class="col-3"></div>
<div class="col-3"></div>
<div class="col-3"></div>
<div class="col-3"></div>
</div>
</div>여기서 이 코드는 조금 뒤에 수정되어야 하기 때문에 우선은 하나만 넣었습니다! 다음과 같은 결과를 확인하실 수 있을 겁니다.

우선은 카드가 정상적으로 추가된 것을 확인할 수 있습니다. 하지만 이미지를 지정해 주지 않아서 이미지가 표시되지 않았고, 예제에 카드의 크기를 고정해 버리는 코드가 있어서 정상적으로 화면에서 4등분 되지 않았습니다. 다음과 같이 코드를 수정합니다.
<div class="container">
<div class="row">
<div class="col-3">
<div class="card">
<img src="https://images.unsplash.com/photo-1563725911583-7d108f720483" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-3"></div>
<div class="col-3"></div>
<div class="col-3"></div>
</div>
<div class="row">
<div class="col-3"></div>
<div class="col-3"></div>
<div class="col-3"></div>
<div class="col-3"></div>
</div>
</div>예제로는 저작권에 문제가 없는 무료 이미지를 사용하였습니다!
img 태그의 src 부분에 다음 주소를 붙여 넣으시면 됩니다.
예제 이미지 - https://images.unsplash.com/photo-1563725911583-7d108f720483
그리고 나머지 7개의 열(col)에도 우리가 완성한 카드의 코드를 붙어넣어 줍니다. 그러면 최종적으로 다음과 같은 결과물을 만들 수 있습니다! 완성입니다!

- 코드 완성본
최종적으로 코드는 다음과 같은 모습을 하고 있을겁니다!
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-3">
<div class="card">
<img src="https://images.unsplash.com/photo-1563725911583-7d108f720483" class="card-img-top"
alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-3">
<div class="card">
<img src="https://images.unsplash.com/photo-1563725911583-7d108f720483" class="card-img-top"
alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-3">
<div class="card">
<img src="https://images.unsplash.com/photo-1563725911583-7d108f720483" class="card-img-top"
alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-3">
<div class="card">
<img src="https://images.unsplash.com/photo-1563725911583-7d108f720483" class="card-img-top"
alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-3">
<div class="card">
<img src="https://images.unsplash.com/photo-1563725911583-7d108f720483" class="card-img-top"
alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-3">
<div class="card">
<img src="https://images.unsplash.com/photo-1563725911583-7d108f720483" class="card-img-top"
alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-3">
<div class="card">
<img src="https://images.unsplash.com/photo-1563725911583-7d108f720483" class="card-img-top"
alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-3">
<div class="card">
<img src="https://images.unsplash.com/photo-1563725911583-7d108f720483" class="card-img-top"
alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous">
</script>
</body>
</html>
4. 결론
이번 시간에는 부트스트랩의 기본적인 구성요소들만을 사용하여 간단한 웹페이지를 만들어 보았습니다. 물론 실제 웹사이트 개발에는 내용적인 수정과 디자인을 수정하는 작업이 첨가됩니다. 그리고 무엇보다도 부트스트랩을 있는 그대로 활용하는 것이 아니라, 디자인 컨셉과 방향에 따라 커스터마이징(Customizing)하는 과정이 필요합니다.
다음 시간에는 부트스트랩을 커스터마이징해서 나만의 웹사이트를 만드는 방법에 대해 알아보겠습니다!
'특강 > 웹 개발 속성 강좌' 카테고리의 다른 글
| [Tailwindcss] css 코드 1줄 없이 예쁜 웹사이트 만들기! (1) | 2022.11.24 |
|---|---|
| [Bootstrap.css] 속성 웹 개발을 위한 풀스택 프레임워크 (0) | 2019.07.23 |


