| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 마크다운 문법
- 배우기 쉬운 언어
- 아누북스
- Java
- 웹 개발
- C++
- C
- 경희대학교 국제캠퍼스
- laravel
- go언어
- .md
- 개발 환경 구축
- 통합 개발 환경
- 구글
- HTML
- php
- 태그
- 라라벨 설치
- 새로운 언어
- 백엔드
- 별별 웹 용어
- 라라벨
- NPM
- HTTP
- tailwindcss
- 객체지향프로그래밍
- 소프트웨어융합학과
- composer
- 웹 강의
- 웹
- Today
- Total
목록특강 (6)
세상의 모든 지식
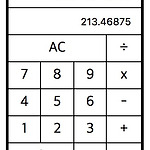
 [별별 웹 특강] HTML + javascript 계산기 만들기 프로젝트!
[별별 웹 특강] HTML + javascript 계산기 만들기 프로젝트!
0. 도입안녕하세요! '별별 웹 특강' 게시판에는 간단하게 만들어 볼 수 있는 프로젝트들을 올려 보려고 합니다! 정말로 간단간단하게 만들 수 있는 프로젝트 들이니까 부담 가지지 말구! 그리고 최대한 자세하게 설명해 보려고 하겠지만, 그래도 이해할 수 없으면 넘어가도 좋습니다! 앞으로 다른 웹 특강들을 하면서도 사용하게 될 것이기 때문에, 반복적으로 겪으면서 서로 친해지도록 해보세요! 결과물 우선, 우리가 만들게 될 결과물입니다! 디자인은 맥용 계산기를 참고 했습니다.나름의 스타일링도 하면서 신경 썼어요~ 그럼 함께 만들어 보도록 하죠. | 목차 |계산기 구조 만들기tablecolspan과 rowspan간단한 스타일링계산기에 식 입력 받기html 태그의 onclick 속성 사용하기javascript 함수와..
 [Materializecss] 누구보다 빠르게 남들과는 다르게 반응형 웹 제작 - (1)
[Materializecss] 누구보다 빠르게 남들과는 다르게 반응형 웹 제작 - (1)
안녕하세요! 첫 강의는 Materializecss를 이용한 반응형 웹 제작으로 시작하게 되었습니다! Material 디자인은 구글에서 사용하고 있는 디자인 템플릿으로, 어느 플랫폼 상에서도 구글의 UX를 제공할 수 있는 디자인 시스템입니다.Material 디자인에 대하여 더 자세하게 알아보고 싶다면 아래의 링크를 참고해 주시기 바랍니다. design.google.com 사실 구글의 material 디자인과 materializecss는 아무런 연관성도 없습니다. materializecss는 안드로이드 기반의 어플리케이션에서 주로 사용되는 material 디자인은 웹 플랫폼에서도 사용할 수 있게 비슷하게 만들어 놓은 것입니다. materializecss 이외에도 material-ui.com 과 같이 mate..
