| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- NPM
- tailwindcss
- 구글
- HTTP
- 백엔드
- composer
- 경희대학교 국제캠퍼스
- C
- 웹 개발
- 소프트웨어융합학과
- 라라벨 설치
- 웹 강의
- 마크다운 문법
- HTML
- Java
- 아누북스
- 웹
- 개발 환경 구축
- .md
- 객체지향프로그래밍
- php
- C++
- 별별 웹 용어
- 배우기 쉬운 언어
- 태그
- go언어
- 라라벨
- 새로운 언어
- laravel
- 통합 개발 환경
- Today
- Total
세상의 모든 지식
[React] React 개발 환경 설치하기 본문

0. 도입
안녕하세요! 오늘은 React 개발 환경 설치 방법에 대해서 알려드릴까 합니다! (앞으로 리액트 관련 강좌에서 써먹어야 하기 때문이죠!) 저는 요즘 React 개발에 푹 빠져 간단한 것들도 React와 Firebase를 이용해 개발하고 있습니다.
오늘 강의에서는 리액트 프로젝트를 쉽게 설치할 수 있는 도구인 create-react-app과 자바스크립트 프로젝트에서 패키지를 쉽게 관리할 수 있는 도구인 yarn을 설치할 것입니다. 그리고 마지막으로 리액트 프로젝트의 기본적인 구조를 살펴보는 것으로 마무리하겠습니다.
1. Node.js 설치하기
React는 javascript 기반의 프로젝트입니다. React.js 파일을 script 태그로 불러오는 방법도 있지만 이번 포스팅에서는 'create-react-app'이라는 CLI 도구를 이용해 조금 더 쉽고 효율적으로 React 프로젝트를 생성하는 것을 해보도록 하겠습니다.
우선은 Node.js를 설치해야 합니다! 설치 방법은 제가 예전에 포스팅한 방법을 참고해 주시면 됩니다!
[Node.js] Node.js 설치하기
안녕하세요! 오늘은 Node.js 설치 방법에 대해서 알아보도록 하겠습니다. Node.js는 크롬 v8 자바스크립트 엔진을 기반으로한 서버사이드 '자바스크립트 런타임'입니다. Node.js는 개발 속도가 빨라서 요즘 새로이..
cordelia273.space
2. create-react-app 설치하기
터미널 혹은 node 창에서 다음 명령어를 입력해 create-react-app을 설치합니다.
>>> npm i -g create-react-app설치가 완료되면 다음과 같은 명령어로 새로운 프로젝트를 생성할 수 있습니다.
>>> create-react-app [프로젝트 이름]
npx가 설치되어 있다면 다음과 같은 명령어로 새로운 프로젝트를 생성할 수 있습니다.
>>> npx create-react-app [프로젝트 이름]
추가로 리액트 프로젝트의 이름에는 대문자를 사용할 수 없습니다. 프로젝트 이름에 대문자가 들어가면 다음과 같은 오류가 발생합니다.
Cannot create a project named "[프로젝트 이름]" because of npm naming restrictions:
* name can no longer contain capital letters
Please choose a different project name.
이 외에도 리액트 프로젝트를 생성하는 방법은 정말 많습니다. 더 자세한 방법은 아래의 문서에서 확인하시면 됩니다!
Create React App · Set up a modern web app by running one command.
Set up a modern web app by running one command.
create-react-app.dev
3. Yarn 설치하기
기본적으로 Node.js는 패키지 관리 도구로 npm을 사용하지만 리액트 프로젝트는 yarn을 사용할 것을 권장합니다. npm과 yarn 모두 자바스크립트를 이용한 개발에 주로 사용되는 패키지 관리 도구입니다. 하지만 새로나온 yarn은 npm보다 훨씬 빠른 성능을 자랑합니다. 간단하게 두 패키지 매니저를 비교해 볼까요?
| npm | yarn | ||
| 다운로드 속도 | 캐시 없이 다운로드 | 3m 40s | 1m 1s |
| 캐시 있는 다운로드 | 54s | 2s | |
| 인터넷 연결 없이 다운로드 | - | 2s | |
| 명령어 | 패키지 설치 | npm install | yarn add |
| 패키지 제거 | npm uninstall | yarn remove | |
| 패키지 업그레이드 | - | yarn upgrade | |
| 매니저 업데이트 | npm i -g npm | yarn self-update |
출처 : https://stackshare.io/stackups/npm-vs-yarn
yarn 같은 경우는 캐싱 기능을 잘 활용하도록 설계되었기 때문에 똑같은 패키지를 다시 받을 때 특히 더 좋은 성능을 보여주고, 캐싱이 되어 있다면 npm과는 다르게 오프라인 상태에서도 패키지 설치가 가능하는 차이점이 있습니다.
yarn을 설치하는 방법은 운영체제 마다 조금씩 차이가 있습니다.
맥 (macOS)
Hombrew
맥(macOS)를 사용하고 Homebrew가 설치되어 있다면 아래의 명령어로 yarn을 설치할 수 있습니다.
>>> brew install yarnMacPorts
MacPorts가 설치되어 있다면 아래의 명령어로 yarn을 설치할 수 있습니다. MacPorts 같은 경우에는 Node.js가 설치되어 있지 않으면 Node.js도 함께 설치해줍니다.
>>> sudo port install yarn
윈도우 (Windows)
설치파일 (Installer)
별도의 패키지 관리 도구 없이 설치하려면 .msi 파일을 직접 내려받아서 사용해야 합니다. 아래의 사이트에서 윈도우용 yarn을 설치하세요.
https://classic.yarnpkg.com/en/docs/install#windows-stable
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com
Chocolatey
윈도우용 패키지 관리 도구 Chocolatey를 이용하고 있다면 아래의 명령어로 yarn을 설치할 수 있습니다. (윈도우용 패키지 관리 도구가 있다는건 처음 알았네요)
>>> choco install yarn
4. React 프로젝트 구조 살펴보기
그러면 이제 새로운 리액트 프로젝트를 하나 만들고 본격적으로 리액트 프로젝트의 구조를 살펴보겠습니다. create-react-app 명령어로 프로젝트를 생성하면 다음과 같은 메세지가 나옵니다.
Success! Created react_install at [프로젝트 경로]
Inside that directory, you can run several commands:
yarn start
Starts the development server.
yarn build
Bundles the app into static files for production.
yarn test
Starts the test runner.
yarn eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd react_install
yarn start
Happy hacking!우리가 리액트 프로젝트에서 사용할 수 있는 명령어들입니다.
- yarn start : 리액트 프로젝트를 시작합니다.
- yarn build : 리액트 프로젝트를 빌드합니다. 이 과정을 수행하면 우리가 작업한 리액트 파일들이 하나의 html 파일로 빌드되어 나옵니다. 이 파일을 배포해서 웹 사이트를 사람들에게 공개할 수 있습니다.
- yarn test : 테스트 러너를 시작합니다.
- yarn eject : 리액트 설정 파일을 추출하는데 사용된다는데 한 번도 써 본적이 없습니다. 대신 이 사이트에 설명이 잘 되어 있네요. (https://blog.grotesq.com/post/691)
프로젝트 구조
그러면 이제 프로젝트에 어떤 파일들이 생성되었는지 살펴보죠.
루트 디렉토리 (Root Directory)

자 프로젝트의 "루트 디렉토리 (Root Directory)"입니다. 간단하게 설명해드릴게요.
- node_modules : 패키지 관리 도구로 설치한 패키지들이 들어있는 폴더입니다.
- package.json : npm, yarn 등 패키지 관리 도구가 패키지 관리를 위해 사용하는 파일입니다. 설치된 패키지의 정보, 스크립트 명령어 등을 포함하고 있습니다.
- public : 조금 있다가 더 자세히 살펴보죠.
- README.md : 프로젝트 정보를 담고 있습니다.
- src : 우리가 실질적으로 작업을 할 공간입니다.
- yarn.lock : 패키지 관리 도구 yarn이 생성한 파일입니다.
- .git : 사진에는 보이지 않는데 create-react-app은 기본적으로 깃 폴더를 함께 생성합니다.
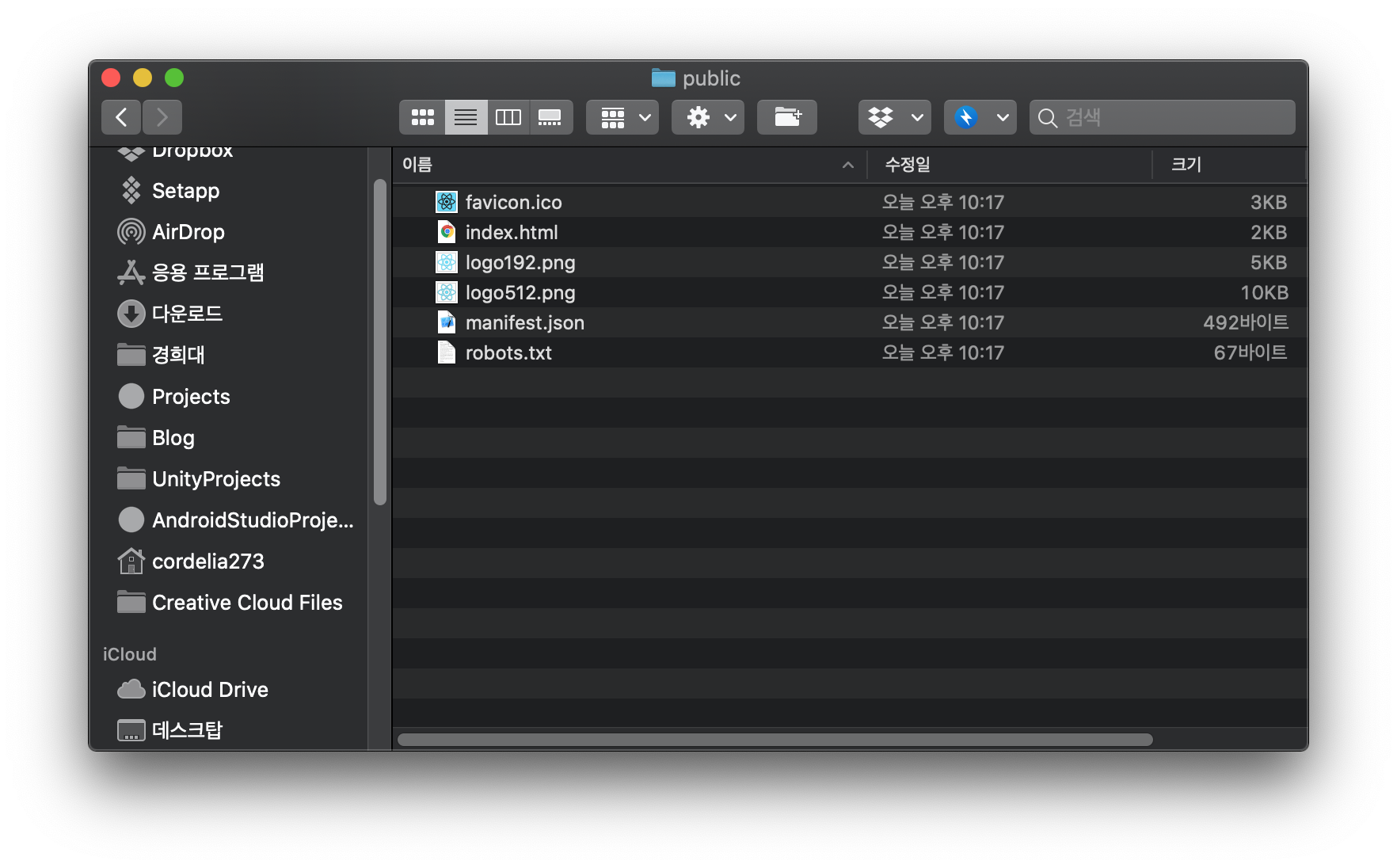
public
우리가 작업을 하는 대부분의 파일들. 컴포넌트 (Component), CSS, js 등의 파일은 대부분 src 폴더 안에 있을겁니다. (물론 지금은 별로 없지만 우리가 만들어 나가야 하는 것이죠!)
반면, public 폴더 안에는 정적(static)으로 사용되는 콘텐츠 들이 포함됩니다. 가령 css, js, img, 다운로드 받을 파일들, 파비콘 (favicon) 등이 이에 해당되죠. 같이 한 번 살펴봅시다.

- index.html : 리액트 프로젝트를 실행하는 파일입니다. 리액트 프로젝트는 기본적으로 SPA (Single Page Application) 방식을 사용하고 있기 때문에 모든 페이지에 대한 처리가 하나의 html 파일에서 이루어집니다. 그 처리를 해주는 것이 바로 public 폴더 안에 있는 index.html 입니다.
- manifest.json : 사이트의 이름, 파비콘, 로고 아이콘 등 사이트의 정보를 담고 있습니다. 모바일 브라우저에서 '홈 화면에 추가' 등의 기능을 이용할 때, 여기에 있는 정보들이 사용됩니다.
- robots.txt : 검색 엔진이 사이트를 수집하는 것을 허용할지 말지 등을 설정할 수 있습니다.
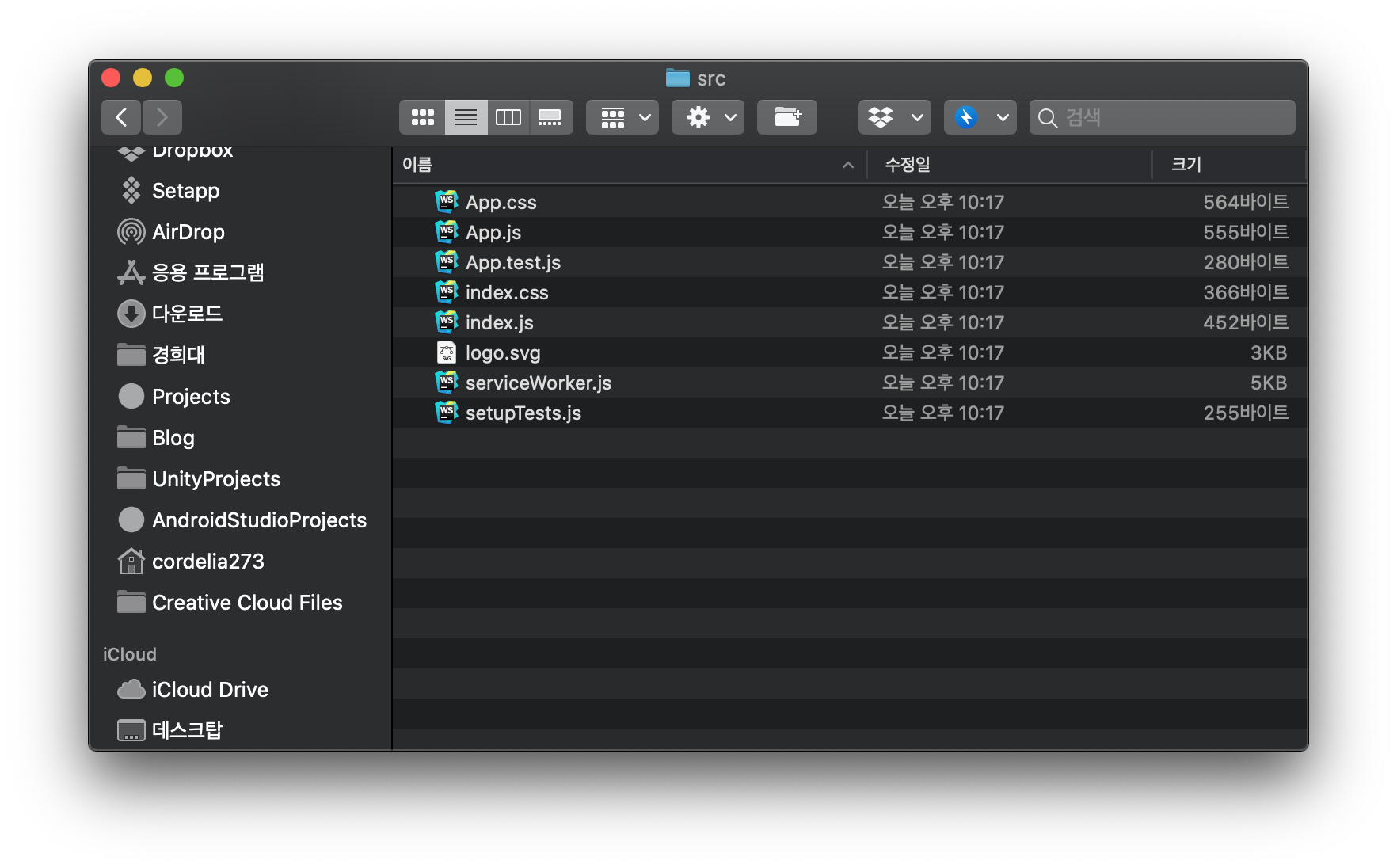
src
src 폴더 안에는 우리가 실질적으로 작업하는 자바스크립트 파일들이 들어 있습니다. 자세한 내용은 개발을 하면서 차차 알아보도록 하죠.

5. 결론
이렇게 오늘 create-react-app을 이용해 리액트 프로젝트를 생성하고, 그 구조를 살펴 보았습니다. 리액트는 자바스크립트로 만들어진 프론트엔드 프레임워크로, 쉽고 빠르게 SPA 어플리케이션을 생성하고, 빌드하고, 배포할 수 있습니다. 다음 시간에는 리액트를 이용해 간단한 프로젝트를 진행하면서 그 원리와 개발에 대해서 더 깊게 알아보도록 할게요! 감사합니다!
'Web > Node.js & React' 카테고리의 다른 글
| [Node.js] Node.js 설치하기 (0) | 2018.03.06 |
|---|

