| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- HTTP
- C
- 경희대학교 국제캠퍼스
- 라라벨
- 태그
- 별별 웹 용어
- tailwindcss
- 마크다운 문법
- 웹 개발
- 구글
- 라라벨 설치
- 개발 환경 구축
- 통합 개발 환경
- composer
- 웹
- 새로운 언어
- go언어
- 백엔드
- 웹 강의
- 아누북스
- 객체지향프로그래밍
- 배우기 쉬운 언어
- laravel
- .md
- php
- NPM
- Java
- HTML
- 소프트웨어융합학과
- C++
- Today
- Total
세상의 모든 지식
[별별 개발 이야기] 디자인 아이디어, 어디서 얻어야할까? 본문
0. 도입
안녕하세요! 개발을 할 때 디자인 시안이 없는 상태에서 작업을 시작하는 것은 무척이나 어려운 일입니다. (물론 디자인 시안이 있어도 그것을 똑같이 구현하는 것은 어렵습니다만.) 그래도 완전한 무에서 유를 창조하는 것 보다는 어느 정도 디자인 틀이 있으면 좋겠죠? 오늘은 디자인 아이디어를 얻을 수 있는 사이트를 몇 곳 알려드리려고 합니다.
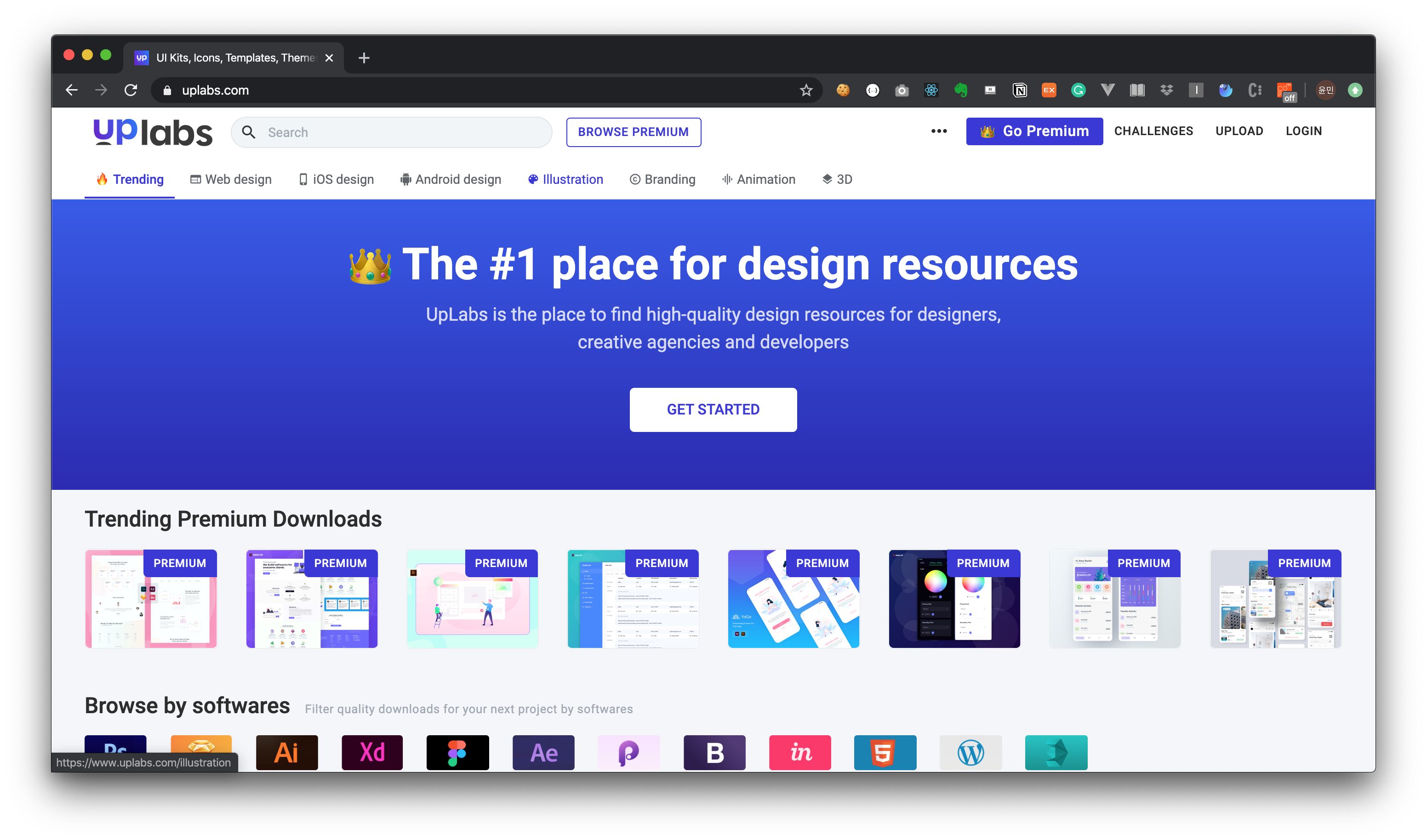
1. Uplabs
과거 Material Up 이었던 이 사이트는 제가 가장 많이 사용하는 디자인 사이트 입니다! 웹, iOS, Android, 일러스트, 로고, 애니메이션 등 다양한 분야의 디자인들을 볼 수 있습니다. 그날그날 베스트 디자인들을 메인에서 보여주기 때문에 사이트에 방문해서 둘러보는 것만으로도 눈이 즐거운 사이트입니다.


UpLabs의 검색 기능을 잘 활용하면 더 좋은 디자인을 찾을 수 있습니다. 개발 하고 싶은 페이지의 디자인을 검색해서 원하는 느낌의 디자인을 찾을 수 있습니다. 주로 스케치, Xd, Photoshop 등으로 작업된 디자인들이 올라오며, 무료로 된 디자인들은 다운로드 받아서 사용할 수 있습니다!


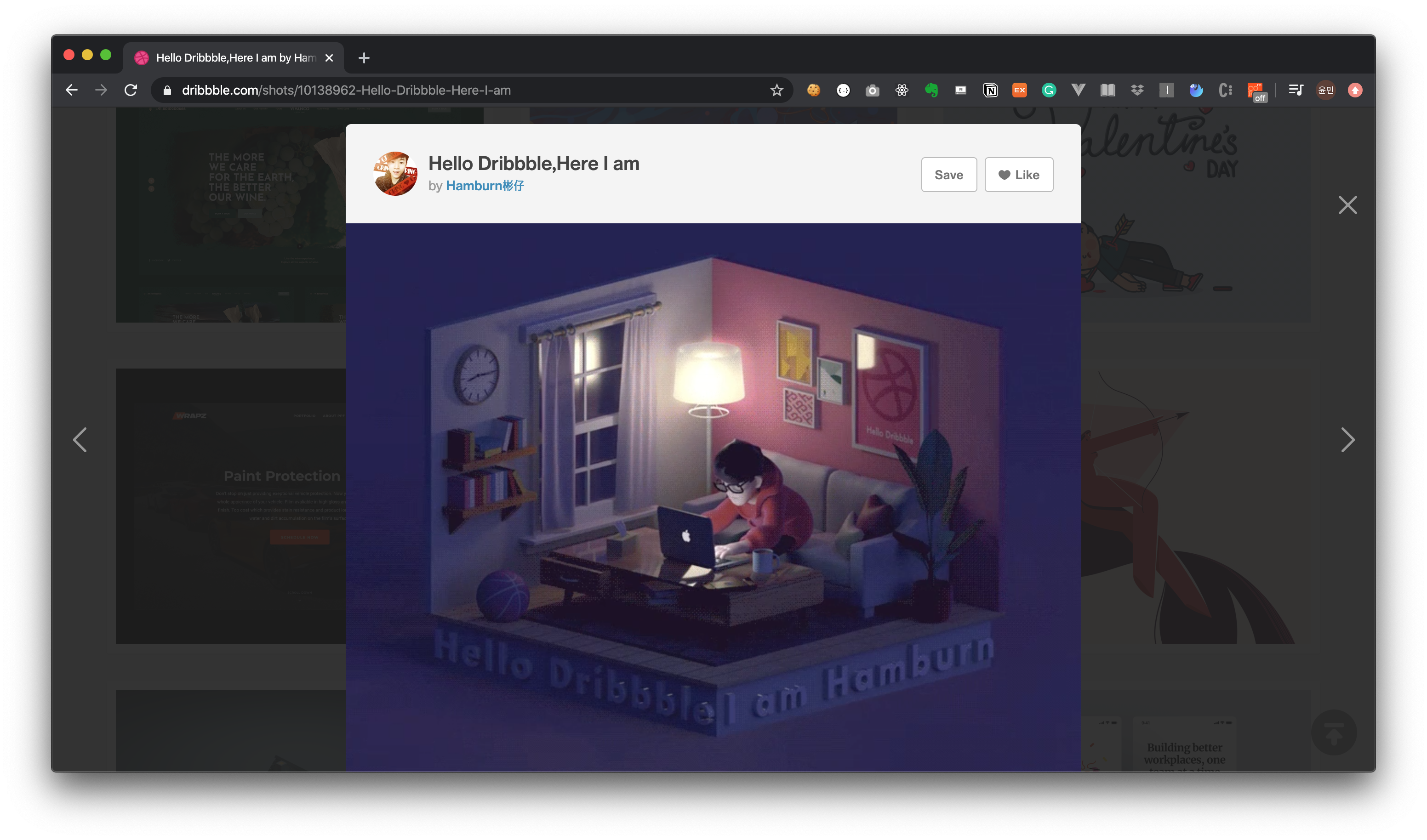
2. Dribble
다음 소개해 드릴 사이트는 dribbble.com입니다.

Dribbble에는 UIUX 디자인 뿐만 아니라 일러스트, 타이포그래피, 인쇄디자인 등 다양한 분야의 디자인이 올라오기 때문에 웹 디자이너 분들 뿐만 아니라 다른 분야의 디자이너 분들도 재밌게 이용하실 수 있을 듯 합니다!

3. Pinterest
마지막으로 소개해드릴 사이트는 Pinterest (핀터레스트)입니다!
핀터레스트는 다양한 분야의 디자인 이외에도 다양한 사진, 그림들이 올라오고 인공지능으로 이 데이터들을 분류합니다. 그리고 내가 원하는 디자인을 찾으면 끊임 없이 그와 관련된 핀(Pin)들을 추천해주죠.

하나의 핀을 열게 되면 페이지 아래에 그 핀과 관련된 디자인들을 추천해 줍니다. (그걸 계속 보다 보면 하루종일 핀터레스트를 할 때도 있...)

게다가 핀터레스트는 크롬 확장 스토어에 플러그인을 제공하고 있어 내가 블로그를 보다가, 혹은 웹 서핑을 하다가 저장해두고 싶은 사진이 있으면 쉽게 저장해둘 수 있습니다. 앞에서 소개했던 사이트들 보다 훨씬 진입장벽이 낮고 나도 새로운 핀을 만들고 다른 사람들과 쉽게 공유할 수 있다는 장점이 있죠.
핀터레스트 확장 플러그인을 설치하게 되면 웹 브라우저에 표시되는 모든 이미지에 마우스를 올리면 '핀터레스트 버튼'이 활성화 됩니다. 그 버튼을 누르면 바로 나의 핀터레스트 보관함에 사진을 저장할 수 있습니다.


4. 그 외...
위에서 소개한 사이트 외에도 디자인 아이디어를 얻을 수 있는 사이트들이 많이 있습니다! 간략하게 소개만 해드리겠습니다.
최고의 Behance
오늘의 큐레이터 추천 프로젝트
www.behance.net
Red Dot Design Award
www.red-dot.org
Awwwards - Website Awards - Best Web Design Trends
Awwwards are the Website Awards that recognize and promote the talent and effort of the best developers, designers and web agencies in the world.
www.awwwards.com
CSS Design Awards - Website Awards - Best Web Design Inspiration - CSS Awards
AWARDED 2020 FEB 17 Happy New Year! 2020 is the year of the rat. Those born under this zodiac cycle are clever, sharp and perceptive but, are you? Nana Zhvania UX / UI Designer UI 9 UX 9 INN 8.8 8.93 Sasha Turischev Founder / Design Director UI 9 UX 9 INN
www.cssdesignawards.com
The Best Designs - Web Design Inspiration
The best of web design and web design inspiration - updated regularly with new designs and web designers, and featuring the best Wordpress Themes.
www.thebestdesigns.com
5. 결론
오늘은 이렇게 다양한 디자인 아이디어를 얻을 수 있는 사이트들을 소개해 드렸습니다! 저 같은 경우는 웹 개발을 할 때 Uplabs, Dribbble, Pinterest에서 아이디어를 자주 얻고 있습니다. 검색을 통해 마음에 드는 디자인들을 찾고 최대한 쉽게 그 디자인을 구현할 수 있는 CSS 프레임워크를 찾습니다. 그리고 프레임워크 커스터마이징을 통해 원하는 디자인의 웹 사이트를 만들어 냅니다.
여러분들도 위의 사이트들에서 개발에 필요한 디자인 아이디어를 많이 얻으시길 바랍니다! 감사합니다!
'Web > 별별 개발 이야기' 카테고리의 다른 글
| [별별 개발 이야기] 프로그래밍 입문자, 어떤 언어를 배워야 할까? (5) | 2019.07.24 |
|---|---|
| [별별 개발 이야기] 텍스트 편집기(Text Editor), 어떤걸 써야할까? (1) | 2018.04.30 |
| [별별 개발 이야기] 통합 개발 환경(IDE), 어떤걸 써야 할까? (3) | 2018.04.30 |
| [별별 웹 용어] 시멘틱 웹(Semantic Web)이란? (0) | 2018.04.17 |
| [별별 웹 이야기] 블로그가 줄인말이었다?? - 블로그의 역사 (0) | 2018.03.15 |